Each design consists of basic elements built into a structure that communicates a message. Understanding the basics of design is the first step to creating cohesive and harmonious visuals. When we look at a design work, our eyes are looking at the composition. By arranging elements on a page carefully and thoughtfully, you can depict more than just visuals.
Think of design elements as ingredients you need for a recipe. These basic components are important in art and design and how you can create work visually. Each design element is an important part of the visual message, and the combination of these elements impacts the perception of the design. You can use these design elements alone or in combination with each other, depending on what you want to achieve.
Let’s take a closer look at each design element to better understand how it works and how to use it.
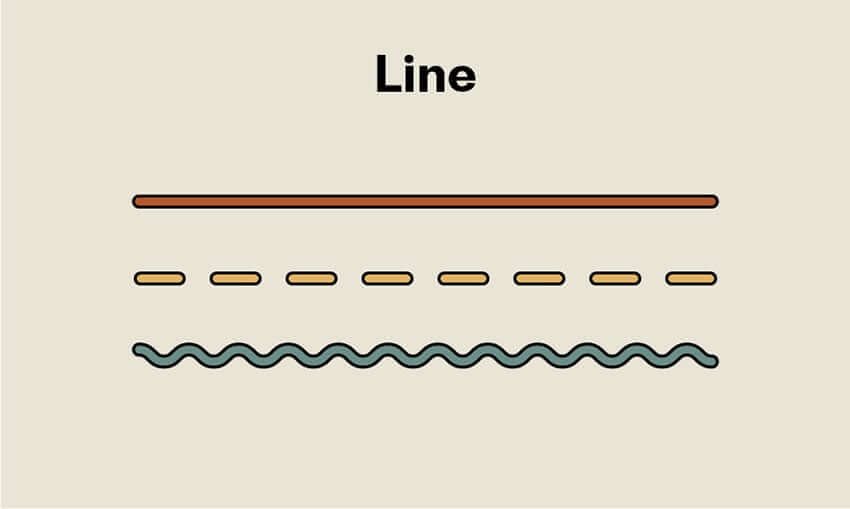
Elements of Design: Line

‘Lines are the most basic elements of design. They come in all shapes, sizes, and colors. Once you start noticing them, you’ll see grids all around you. Lines have direction; they can be visible or invisible and can help direct the eye to a specific spot.‘
Line thickness can also communicate certain cues. Thick lines can attract attention, while thin lines do the opposite.
Lines can be used to demarcate certain parts of a design. Depending on the shape of the lines, you can convey different moods. Simple lines can convey a lot—for example, squiggly lines are considered youthful and fun compared to straight lines.
The lines don’t have to be solid. Dotted and dotted lines can also be used and have a friendlier feel than solid lines. Straight lines usually appear as stable and static elements. On the other hand, curved lines are dynamic and energize your design.
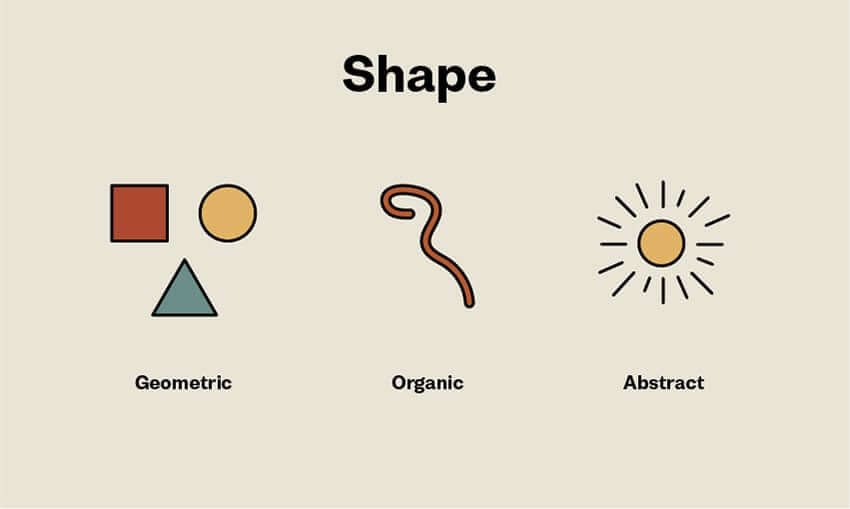
Elements of Design: Shape

- Geometric shapes have structure and are often mathematical and precise (square, circle, triangle).
- Organic shapes have no defined edges and often feel natural and smooth. Shapes add emphasis to the layout.
- Abstract forms are a minimalist representation of reality. For example, Logos are mostly represented by abstract images to indicate the type of business.
We are surrounded by forms that we may not give much thought to; we usually think of shapes as the main geometric structures. For designers, shape is one of the most important elements in branding development. These numbers are the root of logos and illustrations.
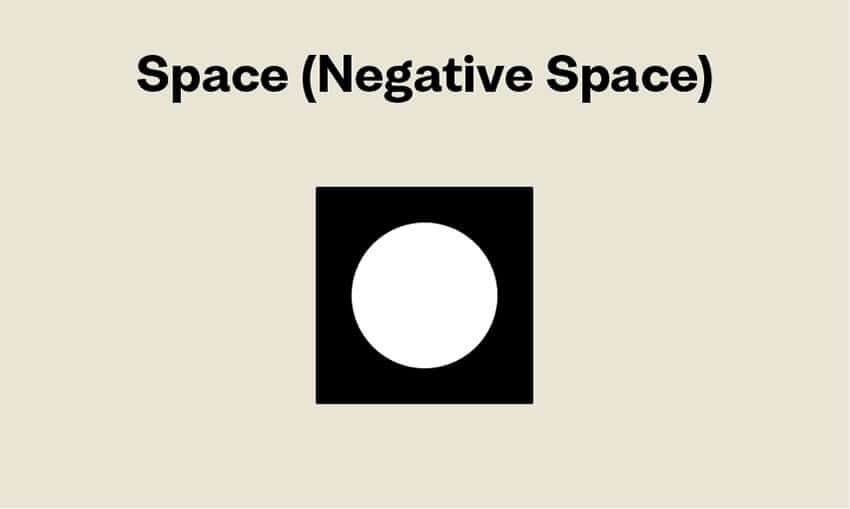
Elements of Design: Space (Negative Space)

When looking at a design work, negative space is an area that is not occupied by any elements. In essence, this is the background color that you can see. For example, a lot of negative space in the layout results in an open, airy, and bright backdrop. A lack of negative space can result in a messy design. Visually, a layout needs space to achieve a level of clarity in the design. Negative space is a very important element to consider when you design a piece.
Elements of Design: Color
‘We can apply color to any of the elements we mentioned before this point. Colors create moods and can say something different depending on the connotations of your chosen color scheme. Color can create an emphasis on specific areas of your design layout.‘
This design element contains many characteristics:
Hue is the name of a color in its purest form. For example, cyan, magenta, and green are pure colors.
Shading is the addition of black to a hue to create a darker version.
Tint is the addition of white to a color to make a lighter version.
The tone is the addition of gray to make the color calm.
Saturation refers to the purity of a color. Certain colors will be the most intense if they are not mixed with white or black.
By design, there are two color systems, RGB and CMYK. RGB is a system dedicated to digital design. This additive system stands for red, green, and blue. These colors are produced by adding primary colors together to create various combinations. This mode should be used for designs that will only be used on the screen.
If you want to display your design as a print, you need to use the CMYK system. This subtractive system is an abbreviation of cyan, magenta, yellow, and black (key). CMYK reduces the light that would be reflected on a white background to create color. It’s important to start the file using the right color system. Converting colors between systems can result in muted and inaccurate colors.
Elements of Design: Texture

Texture can be applied graphically through patterns, either digitally created or images that imitate the desired pattern. Texture can also be physical—for example, a laser cutter gives you the ability to stack different shapes and intensify the tactile response.
Add a real touch of texture to your designs by embossing the texture onto paper. This way, you have the opportunity to create a memorable piece that will definitely stand out from the rest. Stylistically, combining lots of textures in a design is not ideal (unless necessary) as it can overwhelm visitors.
In graphic design, texture can also refer to elements placed on a page. Multiple layers of text placed on top of each other can provide a unique texture that nothing organic can replicate.
Different textures give off different vibes—try thinking about different materials if you’re working with physical forms. For example, try using a soft surface like flannel for children’s books. Art book design is the most forgiving way to think outside the box.
Elements of Design: Typography
Perhaps the single most important part of graphic and web design is typography. Like color, texture, and shape, the font you use tells readers that you’re a serious online news magazine, a humorous food blog, or an antique tea tin shop. Words are important, but the style of the words is equally important.
Elements of Design: Scale (Size)
Playing with the scale and size of objects, shapes, types, and other elements adds interest and emphasis. How boring would a symmetrical website be with all the materials the same size? Very. However, the number of variations will really depend on the content inside. Subtle differences are suitable for professional content, while bold differences prefer creative companies.
Conclusion
We’ve shown you the basic elements you’ll need to build your design. These building blocks are important to understand to create successful design work.
Always train your eyesight so that your design is not boring and achieves its goal. Make sure the necessary elements support your design goals, not destroy them. Also read our article about 7 Types of Graphic Design.